There are times when you come across a feature in a blog, and you
just start thinking to yourself: How can I get this in my WordPress
blog/site as well. Everybody have experienced this feeling. Sometimes
you know you want it, and don’t know where to look for, or even what to
look for. In this article we will be sharing some of the most wanted
WordPress Tips, Tricks, and Hacks that you will definitely find useful.
These tutorials are classified under various skills level. For some tutorials, you will need to know basic HTML and some WordPress Knowledge.
You can change the template name. Change any styling, that you want
in that page. Go to your WordPress admin panel and create a new page and
select this template.

Once you have published this page go to Settings » Reading in your admin panel.

And select your page to be the homepage. Now you have yourself a Custom Home Page.
You would need to follow the trick #1 in this article to create a custom page template. And simply paste this code in there:
This is a simple WordPress Loop that is running a query to display
random posts and the number 1 in there is telling WordPress to only show
1 post. You can change that number, but most of the time people do it
one post a time.
We have a Quick Reading Page on our site as well, so you can see this trick in action.

Have you seen other bloggers who display their other blog’s feed on their site. You want to do it too for extra promotion and traffic. Well here is the tutorial for you. Simply paste the following code in anywhere in your theme:

Have you ever seen this in blog posts and comments and wondered how did this blogger manage to do this? Actually it is pretty easy.
You would need to download a plugin called WP-Relative Date
Once you have downloaded and activated the plugin, look in your single.php, index.php, and page.php for this code:
Replace it with:

This trick is being adapted by many top sites to keep a useful resource section in their sidebar which is maintained mostly by site’s audience. Did you want to know how you could do that?
First you will need to download a plugin called TDO Mini Forms and follow directions.
First open your functions.php file and add the following codes in there:
These codes must be placed in php tags.
Then open your index.php and find the following code:
And replace it with:
This can also be accomplished by a use of a plugin called Page Links To.

Did you see other sites using Email Newsletter services? Well you can make your WordPress work this way as well. Simply follow this tutorial.
Open a Template file where you want to display an x number of recent posts:

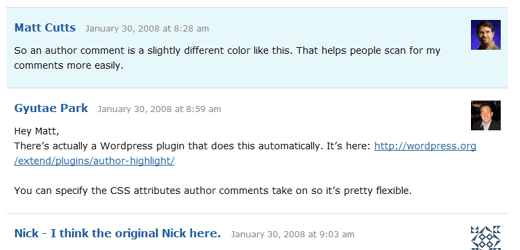
Have you ever seen this on blogs where author’s comments are distinguished from other comments? Well this is a simple and easy trick.
First you need to open your style.css in your template folder and add the following:
Then you need to open your comments.php which is also located in your
themes folder and find the code that looks some what like this:
Replace it with:
Note you must change 1 to the user id of the author. Once you do
this, your blog comments will have a different background for the
author’s comment compared to the rest.
Thanks to Matt Cutts for this tutorial.

This technique utilizes the new feature added in WordPress 2.9 to add Thumbnails to each post and you can display them anywhere in the loop.
Simply copy and paste this code anywhere you like most likely sidebar.php
You can wrap it around in styling to make it look like however you want.
First you would need to create a file twitter.php and paste the following code in there:
Make sure to replace wpbeginner with your twitter name.
Then Simply place this code anywhere you want to display this:


There are times when you publish a post and suddenly find an error. You can go back in the admin panel and change it, but it is already published in the feeds. With this hack, you can put a delay of as many minutes as you like, so you can double check the post live.
Simply open your functions.php and add the following code in there:
Change the time from 10 minutes to whatever you like.

Simply Download a Plugin called Co-Authors or Co-Authors Plus

The default mystery man is really annoying for most users. Plus if you have one more chance of branding your blog, then why not do it. Changing your default gravatar lets you brand your blog more. With this snippet below you can change your default gravatar.
First you need to open your functions.php which is located in your template folder. If you don’t have one then create one and insert the following code:
In the code the image is being extracted from the theme directory and
it is called gravataricon.gif obviously you will change it to your
image name. Where it says WPBeginner, that is the name of the avatar of
how it will show in your admin panel options area.

Head over to your admin panel and click Settings > Discussion and change the icon, and now you have a branded comment area with your logo.

Most blog designs get boring if they have a huge header picture and it is static. This is when this tutorial comes in to make your header images dynamic because it rotates on each visit. You can select as many images as you want to rotate randomly. It brings life to a blog.
First you need to name your images in this format:
Once you have done that paste the following code in your header.php where you would like the images to be displayed or in any other file.
Make sure that you change the number 3 if you decide to do more than 3
images. This code is not exclusive for WordPress, it will work with any
php based platform.

In many cases, users only want to display certain categories in their navigation menu at the top of the page. There are limited spots, that can only be filled by top categories, but if you use the default wp_list_categories code, it will show all categories. This is why this hack below comes in very handy when you want to create a navigation menu and only display certain categories.
Note, you can also change the ‘include’ text to ‘exclude’ and show
all categories and exclude those that you don’t want displayed. The
numbers displayed in the code are the category IDs. Remember since
WordPress shows categories in a list format, you will need to edit the
CSS in order to make it work.

This hack comes becomes very useful when you are running a contest because you might be posting information such as clues or hints that you don’t want to stay up for ever. Instead of manually removing the article, you can just make it expire automatically. It also works if you have a product that you are offering a discount on. You posted it on your blog, but you don’t want that discount to stay on your blog after its over. So you can remove it automatically with this code.
All you need to do is replace your WordPress Loop with this code:
Once you have done that, you can use custom fields when writing a post to set an expiration date. Make sure you select the key “expiration” and use the the following date format: mm/dd/yyyy 00:00:00
Now this hack does not remove or unpublish the article instead it just excludes the article from being displayed in the loop.

WordPress has a lot of good features and one of them is Post Revisions. This was included in WordPress 2.6, even though this is a good feature, it can cause some problems. One of them is increase the size of your database. Depending on how long it takes you to write a post, you might have as many as fifty post revisions. Now you can manually delete them, or you can run a simple query which we will show you in this post and get rid of all these useless revisions.
First thing you need to do is login to your phpMyAdmin and select your WordPress Database.
Click on the SQL Button and enter the following query:
In this code basically we looked up a table wp_posts and removed
every post that had a post_type revision associated with it. Now
depending on the size of your database, this may save you a lot of
space.

The end result is a moderated directory that allows members to enter information about themselves. Live Example.

Have you arrived at a site where you see this page peel effect that some bloggers have. They are advertising their recent ebook, or some other product, and you want to do the same. Well then Hongkiat Blog has a great tutorial about this. The tutorial eliminates the use of plugin, but if you want an alternative option. Page Peel Plugin can get you the same functionality with a lot less work.
First you will need to open your header.php and insert this code somewhere in between <head></head> codes.
Once you have done that you can add a custom field in each post with the name customstyle and add the css codes in there.
For example if you want the a certain image to have border you can add:
Use the format above and you now have custom CSS for your single posts.
To call a particular header, you will need to open your index.php and replace your normal header code with this one:
This code above is basically telling WordPress that if someone opens
the category called “Blogging” then WordPress needs to display a file
called header-blogging.php if it exist. If it does not exist, or if the
category is not blogging, then WordPress displays the default header
file.
To get a separate sidebar for each all you need to do is add the following code:
The code above will look for sidebar-blogging.php to replace the default footer file if the category is Blogging.
To get a separate footer for each category all you need to do is add the following code:
The code above will look for footer-blogging.php to replace the default footer file if the category is Blogging.

Do you have a multi-author site, or a community site powered by WordPress? Do you want to rebrand the login page design? Then this tutorial is just right for you.

Do you have a lot of RSS Subscribers? Well then maybe you want to monetize it just like tons of other users who are doing it. The plugin called RSS Footer lets you add content to your RSS Feeds. You can style it however you like.
All you have to do is simply open your functions.php and add the following code:
First open your single.php and find a code that looks like this:
Replace it with:
Now you need to add the following code within the loop anywhere you like:
You may wrap it around with any styling that you want. Save the single.php and upload it to your theme folder.
Now when writing a post if you want to add a digg post simply add a custom field like shown in the screen shot below:

Whenever you specify this custom field, WordPress will display a digg button on your post.
This code can very well be used in featured slider,
or any other advanced feature that you would like to display on your
site. This snippet is mostly geared toward a WordPress site that has a custom homepage or a magazine style look.

With Twitter getting so much exposure, as a blogger you should already be using it to your advantage. Power of twitter is like no other because it is word of mouth advertising. To make this easier on your readers, what you can do is place a prominent retweet button, so they can retweet the article with one click. Not only just that, but you should make it the way so you can track the retweets as well. That is where tweetmeme widget comes in.
In this tutorial we will have you create a button that will link to the text in the following format:
RT @yoursitename Title of the Post – Link
Add the following code in the template file of your choosing most likely single.php
For the Large Button:
For the Compact Button:
Remember to change the source to your twitter account name, this way
you will not only promote your account to get more followers, but your
article will be promoted as well.

Some blogs have a lot of categories which they can’t display in their sidebar. Or some bloggers do not want to take up a lot of space displaying categories. This option allows them to have a select menu, dropdown menu, for categories. See WordPress Codex for details.

Pictures make a site more lively which is a given which is why blogger might want to associate pictures with their category. This plugin lets you associate a specific icon of your choice to a designated category. You can use this plugin to list categories by icon with or without names, and much more.
Download this Plugin
Add the above code anywhere you like in the template. Make sure you
change the category ID and you can change the number of posts displayed
as well if you want.

Change the 100 word limit to the count that you desire.
First open your functions.php and paste the following code:
The above code will add two extra fields on your user-edit page named
twitter and Facebook. You can display the code with the following code
in your author.php file.

Do you run a multi-author blog? Do you want to create a content-rich contributors page. This tutorial is just for you.

Download the Plugin and follow this article for the instructions.

This plugin lets you create a business/web directory which allows users to submit their links or other information.



Did you ever want to utilize the power of Facebook by creating your own Application? Well WordPress lets you create an application for your blog. Follow this tutorial and utilize the power of facebook.
To get more or less than 5 comments, change the number 5 on line 2.
Source: WPRecipes

If you like to read blogs, then you must have seen this on at least one blog. You can select to display a specific message to different users depending on the source they arrived at your blog. So for example, if someone comes to your blog via twitter, this plugin will show them a different text.
Download this Plugin: WP Greet Box

Did you ever wish that there was some type of voting system on your blog comments. Well this plugin has just what you want. It allows users to vote up or vote down the comment.


Many top sites including Mashable and Techcrunch are doing this. They have an additional twitter field in their comment forms. So users can put their twitter profile if they want to. This can be done in 5 easy steps if you follow the tutorial by clicking on the hack title.
Open you single.php, or page.php in your template and add the following code where you display the author name:
This code will look for the custom field called guest-author if it is
found, then it will display that name, otherwise it will display
the_author function meaning the person who actually published it meaning
you.
Note: You might have to remove the original the_author function before you place this.
Source: WPRecipes
e
Make sure to change the username in the first line.

Once you have installed and updated the settings to your desire, simiply add this code in your single.php inside the loop.
This code will put a printer icon / link to every post page.

The above tutorial lists some of the elements that you should have in a 404 page design.


A great tutorial that shows you how to display your WordPress posts in a Carousel.
We hoped that you enjoyed this long and resourceful article. If you like it please retweet, and share it with your friends on Facebook.
These tutorials are classified under various skills level. For some tutorials, you will need to know basic HTML and some WordPress Knowledge.
1. How to use a Custom Page as a Home Page in WordPress
This is one of the most wanted hacks that users want to know how to accomplish. First you need to learn how to create a custom page. You will need to duplicate your page.php or create a brand new .php file and add the following code at the very top:1 | <?php /* Template Name: WPBeginnerT1 */ ?> |

Once you have published this page go to Settings » Reading in your admin panel.

And select your page to be the homepage. Now you have yourself a Custom Home Page.
2. How to Create a Page that Displays Random Posts
Have you ever been to a site and saw this cool feature? They have a link in their top navigation to something like Stumbe! or Read Random Articles, or some other creative text. When you click on that link, it takes you to a page that displays one random page. Each time you refresh, you are delivered with a new post. Well this trick is just for you then.You would need to follow the trick #1 in this article to create a custom page template. And simply paste this code in there:
01 | <?php |
02 | query_posts(array('orderby' => 'rand', 'showposts' => 1)); |
03 | if (have_posts()) : |
04 | while (have_posts()) : the_post(); ?> |
05 |
06 | <h1><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h1> |
07 |
08 | <?php the_content(); ?> |
09 |
10 | <?php endwhile; |
11 | endif; ?> |
We have a Quick Reading Page on our site as well, so you can see this trick in action.
3. How to Display any External RSS Feed on Your Site

Have you seen other bloggers who display their other blog’s feed on their site. You want to do it too for extra promotion and traffic. Well here is the tutorial for you. Simply paste the following code in anywhere in your theme:
01 | <?php include_once(ABSPATH.WPINC.'/feed.php'); |
02 | $rss = fetch_feed('http://feeds.feedburner.com/shoutingweb'); |
03 | $maxitems = $rss->get_item_quantity(5); |
04 | $rss_items = $rss->get_items(0, $maxitems); |
05 | ?> |
06 | <ul> |
07 | <?php if ($maxitems == 0) echo '<li>No items.</li>'; |
08 | else |
09 | // Loop through each feed item and display each item as a hyperlink. |
10 | foreach ( $rss_items as $item ) : ?> |
11 | <li> |
12 | <a href='<?php echo $item->get_permalink(); ?>' |
13 | title='<?php echo 'Posted '.$item->get_date('j F Y | g:i a'); ?>'> |
14 | <?php echo $item->get_title(); ?></a> |
15 | </li> |
16 | <?php endforeach; ?> |
17 | </ul> |
4. How to Display Relative Dates in WordPress

Have you ever seen this in blog posts and comments and wondered how did this blogger manage to do this? Actually it is pretty easy.
You would need to download a plugin called WP-Relative Date
Once you have downloaded and activated the plugin, look in your single.php, index.php, and page.php for this code:
1 | <?php the_date(); ?> |
1 | <?php relative_post_the_date(); ?> |
5. Allow Users to Submit News on Your Site

This trick is being adapted by many top sites to keep a useful resource section in their sidebar which is maintained mostly by site’s audience. Did you want to know how you could do that?
First you will need to download a plugin called TDO Mini Forms and follow directions.
6. Link to External Links from Your Post Title
Did you see other sites link to external posts from their post title? Well that is because it is completely useless to create a new post where inside you are going to tell users to go to another site to read it. You are wasting your user’s time. This trick will allow you to link to external links from your post title in WordPress.First open your functions.php file and add the following codes in there:
01 | function print_post_title() { |
02 | global $post; |
03 | $thePostID = $post->ID; |
04 | $post_id = get_post($thePostID); |
05 | $title = $post_id->post_title; |
06 | $perm = get_permalink($post_id); |
07 | $post_keys = array(); $post_val = array(); |
08 | $post_keys = get_post_custom_keys($thePostID); |
09 |
10 | if (!empty($post_keys)) { |
11 | foreach ($post_keys as $pkey) { |
12 | if ($pkey=='url1' || $pkey=='title_url' || $pkey=='url_title') { |
13 | $post_val = get_post_custom_values($pkey); |
14 | } |
15 | } |
16 | if (empty($post_val)) { |
17 | $link = $perm; |
18 | } else { |
19 | $link = $post_val[0]; |
20 | } |
21 | } else { |
22 | $link = $perm; |
23 | } |
24 | echo '<h2><a href="'.$link.'" rel="bookmark" title="'.$title.'">'.$title.'</a></h2>'; |
25 | } |
Then open your index.php and find the following code:
1 | <h2><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h2> |
1 | <?php print_post_title(); ?> |
7. Use WordPress as a Free Email Newsletter Service

Did you see other sites using Email Newsletter services? Well you can make your WordPress work this way as well. Simply follow this tutorial.
8. Display any Number of Posts in a Loop
Did you ever want to display a different number of posts on different pages. For example on your category pages, you want to display 10 posts which you can control from your Admin panel, but another page you want to show only 5 posts. Well this tutorial is just for you.Open a Template file where you want to display an x number of recent posts:
01 | // if everything is in place and ready, let’s start the loop |
02 |
03 | // to display ‘n’ number of posts, we need to execute the loop ‘n’ number of times |
04 | // so we define a numerical variable called ‘$count’ and set its value to zero |
05 | // with each iteration of the loop, the value of ‘$count’ will increase by one |
06 | // after the value of ‘$count’ reaches the specified number, the loop will stop |
07 | // *USER: change the ‘n’ to the number of posts that you would like to display |
08 |
09 | if ($count == "n") { break; } |
10 | else { ?> |
11 |
12 | // for CSS styling and layout purposes, we wrap the post content in a div |
13 | // we then display the entire post content via the ‘the_content()’ function |
14 | // *USER: change to ‘‘ to display post excerpts instead |
15 |
16 | // here, we continue with the limiting of the number of displayed posts |
17 | // each iteration of the loop increases the value of ‘$count’ by one |
18 | // the final two lines complete the loop and close the if statement |
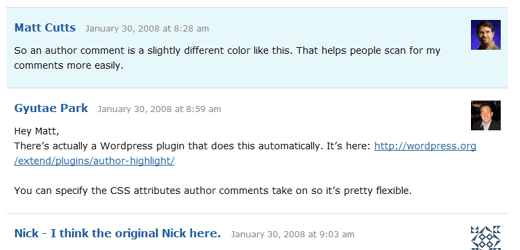
9. Highlight Author’s Comment

Have you ever seen this on blogs where author’s comments are distinguished from other comments? Well this is a simple and easy trick.
First you need to open your style.css in your template folder and add the following:
1 | .authorstyle { background-color: #B3FFCC !important; } |
1 | <li <?php echo $oddcomment; ?>id="comment-<?php comment_ID() ?>"></li> |
1 | <li class="<?php if ($comment->user_id == 1) $oddcomment = "authorstyle"; echo $oddcomment; ?>"></li> |
Thanks to Matt Cutts for this tutorial.
10. Create Thumbnails for Each Post and Display Them

This technique utilizes the new feature added in WordPress 2.9 to add Thumbnails to each post and you can display them anywhere in the loop.
11. Display Feedburner Subscriber Count as Text
Have you ever been to a site that is not using Feedburner button and is still showing subscriber count? Well they are probably using the trick we are about to share. Most designers use this trick to have custom styling and avoid the annoying feedburner button.Simply copy and paste this code anywhere you like most likely sidebar.php
01 | <?php |
02 | //get cool feedburner count |
03 | $whaturl="http://api.feedburner.com/awareness/1.0/GetFeedData?uri=your feedburner id"; |
04 |
05 | //Initialize the Curl session |
06 | $ch = curl_init(); |
07 |
08 | //Set curl to return the data instead of printing it to the browser. |
09 | curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); |
10 |
11 | //Set the URL |
12 | curl_setopt($ch, CURLOPT_URL, $whaturl); |
13 |
14 | //Execute the fetch |
15 | $data = curl_exec($ch); |
16 |
17 | //Close the connection |
18 | curl_close($ch); |
19 | $xml = new SimpleXMLElement($data); |
20 | $fb = $xml->feed->entry['circulation']; |
21 | echo $fb; |
22 | //end get cool feedburner count |
23 | ?> |
12. Display Twitter Follower Count as Text
There are users who absolutely hate buttons like Feedburner buttons or Twittercounter buttons. Are you one of them? Do you want to display your twitter count as text, so it blends in to your new custom design? Well then this hack is just for you.First you would need to create a file twitter.php and paste the following code in there:
01 | <?php |
02 | $tw = get_option("twitterfollowerscount"); |
03 | if ($tw['lastcheck'] < ( mktime() – 3600 ) ) |
04 | { |
05 | $xml=file_get_contents('http://twitter.com/users/show.xml?screen_name=wpbeginner'); |
06 | if (preg_match('/followers_count>(.*)</',$xml,$match)!=0) { |
07 | $tw['count'] = $match[1]; |
08 | } |
09 | $tw['lastcheck'] = mktime(); |
10 | update_option("twitterfollowerscount",$tw); |
11 | } |
12 | echo $tw['count']; |
13 | ?> |
Then Simply place this code anywhere you want to display this:
1 | <?php include("twitter.php"); ?> |
13. Create Your Own Private Twitter Site using WordPress

14. Control When Your Posts are Available via RSS

There are times when you publish a post and suddenly find an error. You can go back in the admin panel and change it, but it is already published in the feeds. With this hack, you can put a delay of as many minutes as you like, so you can double check the post live.
Simply open your functions.php and add the following code in there:
01 | function publish_later_on_feed($where) { |
02 | global $wpdb; |
03 |
04 | if ( is_feed() ) { |
05 | // timestamp in WP-format |
06 | $now = gmdate('Y-m-d H:i:s'); |
07 |
08 | // value for wait; device |
09 | $wait = '10'; // integer |
10 |
11 | // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff |
12 | $device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR |
13 |
14 | // add SQL-sytax to default $where |
15 | $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; |
16 | } |
17 | return $where; |
18 | } |
19 |
20 | add_filter('posts_where', 'publish_later_on_feed'); |
15. Allow Multiple Authors to be Associated with One Post
If you run a multi-author blog and have a post coming up that more than one author has contributed to, you can use this trick. This trick is being used by many top multi-author blogs.
Simply Download a Plugin called Co-Authors or Co-Authors Plus
16. Change the Default Gravatar Button
The default mystery man is really annoying for most users. Plus if you have one more chance of branding your blog, then why not do it. Changing your default gravatar lets you brand your blog more. With this snippet below you can change your default gravatar.
First you need to open your functions.php which is located in your template folder. If you don’t have one then create one and insert the following code:
1 | add_filter( 'avatar_defaults', 'newgravatar' ); |
2 |
3 | function newgravatar ($avatar_defaults) { |
4 | $myavatar = get_bloginfo('template_directory') . '/images/gravataricon.gif'; |
5 | $avatar_defaults[$myavatar] = "WPBeginner"; |
6 | return $avatar_defaults; |
7 | } |
Head over to your admin panel and click Settings > Discussion and change the icon, and now you have a branded comment area with your logo.
17. Display Random Header Images in WordPress

Most blog designs get boring if they have a huge header picture and it is static. This is when this tutorial comes in to make your header images dynamic because it rotates on each visit. You can select as many images as you want to rotate randomly. It brings life to a blog.
First you need to name your images in this format:
- headerimage_1.gif
- headerimage_2.gif
- headerimage_3.gif
Once you have done that paste the following code in your header.php where you would like the images to be displayed or in any other file.
1 | <img src="http://path_to_images/headerimage_<?php echo(rand(1,3)); ?>.gif" |
2 | width="image_width" height="image_height" alt="image_alt_text" /> |
18. Only Display Certain Categories in a Menu

In many cases, users only want to display certain categories in their navigation menu at the top of the page. There are limited spots, that can only be filled by top categories, but if you use the default wp_list_categories code, it will show all categories. This is why this hack below comes in very handy when you want to create a navigation menu and only display certain categories.
1 | <ul class="navmenubar" style="float:left; width:730px;"> |
2 | <?php wp_list_categories('orderby=name&include=7,9,19,16,1,5,17,23'); ?> |
3 | </ul> |
19. How set an Expiration Date for Your Posts

This hack comes becomes very useful when you are running a contest because you might be posting information such as clues or hints that you don’t want to stay up for ever. Instead of manually removing the article, you can just make it expire automatically. It also works if you have a product that you are offering a discount on. You posted it on your blog, but you don’t want that discount to stay on your blog after its over. So you can remove it automatically with this code.
All you need to do is replace your WordPress Loop with this code:
01 | <?php |
02 | if (have_posts()) : |
03 | while (have_posts()) : the_post(); ?> |
04 | $expirationtime = get_post_custom_values('expiration'); |
05 | if (is_array($expirationtime)) { |
06 | $expirestring = implode($expirationtime); |
07 | } |
08 |
09 | $secondsbetween = strtotime($expirestring)-time(); |
10 | if ( $secondsbetween > 0 ) { |
11 | // For example… |
12 | the_title(); |
13 | the_excerpt(); |
14 | } |
15 | endwhile; |
16 | endif; |
17 | ?> |
Now this hack does not remove or unpublish the article instead it just excludes the article from being displayed in the loop.
20. Delete Posts Revisions from Your Database

WordPress has a lot of good features and one of them is Post Revisions. This was included in WordPress 2.6, even though this is a good feature, it can cause some problems. One of them is increase the size of your database. Depending on how long it takes you to write a post, you might have as many as fifty post revisions. Now you can manually delete them, or you can run a simple query which we will show you in this post and get rid of all these useless revisions.
First thing you need to do is login to your phpMyAdmin and select your WordPress Database.
Click on the SQL Button and enter the following query:
1 | DELETE FROM wp_posts WHERE post_type = "revision"; |
21. Create a Membership Directory using WordPress

The end result is a moderated directory that allows members to enter information about themselves. Live Example.
22. Create a Peel Away Effect in WordPress

Have you arrived at a site where you see this page peel effect that some bloggers have. They are advertising their recent ebook, or some other product, and you want to do the same. Well then Hongkiat Blog has a great tutorial about this. The tutorial eliminates the use of plugin, but if you want an alternative option. Page Peel Plugin can get you the same functionality with a lot less work.
23. Custom CSS Stylesheet for Individual Posts
There are sites that use custom stylesheet for individual posts. Do you want to know how you can do it also? It is very simple. This is accomplished by the use of Custom Fields.First you will need to open your header.php and insert this code somewhere in between <head></head> codes.
1 | <?php if (is_single()) { |
2 | $customstyle = get_post_meta($post->ID, 'customstyle', true); |
3 | if (!empty($customstyle)) { ?> |
4 | <style type="text/css"> |
5 | <?php echo $customstyle; ?> |
6 | <style> |
7 | <?php } |
8 | } ?> |
For example if you want the a certain image to have border you can add:
1 | #coolimageclass{border: 5px solid #ccc;} |
24. Easily Add Custom Header, Footer, or Sidebar on Different Categories
Did you ever come across a site that is using different header or sidebar for some categories? Well this is how you can accomplish that as well.To call a particular header, you will need to open your index.php and replace your normal header code with this one:
1 | <?php if (is_category('Blogging')) { |
2 | get_header('blogging'); |
3 | } else { |
4 | get_header(); |
5 | } ?> |
To get a separate sidebar for each all you need to do is add the following code:
1 | <?php if (is_category('Blogging')) { |
2 | get_sidebar('blogging'); |
3 | } else { |
4 | get_sidebar(); |
5 | } ?> |
To get a separate footer for each category all you need to do is add the following code:
1 | <?php if (is_category('Blogging')) { |
2 | get_footer('blogging'); |
3 | } else { |
4 | get_footer(); |
5 | } ?> |
25. Create a Custom Login Page Design for WordPress

Do you have a multi-author site, or a community site powered by WordPress? Do you want to rebrand the login page design? Then this tutorial is just right for you.
26. Place Content Only in your RSS Feeds

Do you have a lot of RSS Subscribers? Well then maybe you want to monetize it just like tons of other users who are doing it. The plugin called RSS Footer lets you add content to your RSS Feeds. You can style it however you like.
27. Disable HTML in WordPress Comments
Did you ever see in your SPAM folder, how many comments have tons of HTML codes which is basically links. That is how most spammers add links. But you can disable HTML in WordPress Comments to be functional. So if someone uses the strong code, it will not bold the text etc.All you have to do is simply open your functions.php and add the following code:
01 | // This will occur when the comment is posted |
02 | function plc_comment_post( $incoming_comment ) { |
03 |
04 | // convert everything in a comment to display literally |
05 | $incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']); |
06 |
07 | // the one exception is single quotes, which cannot be #039; because WordPress marks it as spam |
08 | $incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] ); |
09 |
10 | return( $incoming_comment ); |
11 | } |
12 |
13 | // This will occur before a comment is displayed |
14 | function plc_comment_display( $comment_to_display ) { |
15 |
16 | // Put the single quotes back in |
17 | $comment_to_display = str_replace( ''', "'", $comment_to_display ); |
18 |
19 | return $comment_to_display; |
28. Add Digg Buttons in Your Posts using Custom Fields
Doesn’t it get annoying posting digg buttons on your articles every time. But you don’t want to display them on every page by default because some articles are not digg worthy. Well this solution would be very helpful then. In this plugin, you will add the codes in your single.php once, and in each article that you want to display the button, you will just have to enable it using the custom field.First open your single.php and find a code that looks like this:
1 | <?php if (have_posts()) : while (have_posts()) : the_post(); ?> |
1 | <?php if (have_posts()) : while (have_posts()) : the_post(); |
2 | // check for digg button for single page |
3 | $digg = get_post_meta($post->ID, 'Digg', $single = true); |
4 | ?> |
1 | <?php // if there's a single page digg button |
2 | if($digg !== '') { ?> |
3 | <script src="http://digg.com/tools/diggthis.js" type="text/javascript"></script> |
4 | <?php } // end if statement |
5 | // if there's not a digg button |
6 | else { echo ''; } ?> |
Now when writing a post if you want to add a digg post simply add a custom field like shown in the screen shot below:

Whenever you specify this custom field, WordPress will display a digg button on your post.
29. Display Latest Sticky Posts in WordPress
Assuming that you have already created a custom page template and/or already have The Loop ready, paste the following code before the loop.01 | <?php |
02 | /* Get all sticky posts */ |
03 | $sticky = get_option( 'sticky_posts' ); |
04 |
05 | /* Sort the stickies with the newest ones at the top */ |
06 | rsort( $sticky ); |
07 |
08 | /* Get the 5 newest stickies (change 5 for a different number) */ |
09 | $sticky = array_slice( $sticky, 0, 5 ); |
10 |
11 | /* Query sticky posts */ |
12 | query_posts( array( 'post__in' => $sticky, 'caller_get_posts' => 1 ) ); |
13 | ?> |
30. Display a Retweet Button On Your Site

With Twitter getting so much exposure, as a blogger you should already be using it to your advantage. Power of twitter is like no other because it is word of mouth advertising. To make this easier on your readers, what you can do is place a prominent retweet button, so they can retweet the article with one click. Not only just that, but you should make it the way so you can track the retweets as well. That is where tweetmeme widget comes in.
In this tutorial we will have you create a button that will link to the text in the following format:
RT @yoursitename Title of the Post – Link
Add the following code in the template file of your choosing most likely single.php
For the Large Button:
1 | <script type="text/javascript"> |
2 | tweetmeme_source = 'wpbeginner'; |
3 | </script> |
4 | <script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"> </script> |
1 | <script type='text/javascript'> |
2 | tweetmeme_style = "compact"; |
3 | tweetmeme_source = 'wpbeginner'; |
4 | </script> |
31. Display Categories in a Drop Down Menu

Some blogs have a lot of categories which they can’t display in their sidebar. Or some bloggers do not want to take up a lot of space displaying categories. This option allows them to have a select menu, dropdown menu, for categories. See WordPress Codex for details.
1 | <form action="<?php bloginfo('url'); ?>/" method="get"> |
2 | <?php |
3 | $select = wp_dropdown_categories('show_option_none=Select Category&show_count=1&orderby=name&echo=0&selected=6'); |
4 | $select = preg_replace("#<select([^>]*)>#", "<select$1 onchange='return this.form.submit()'>", $select); |
5 | echo $select; |
6 | ?> |
7 | <noscript><input type="submit" value="View" /></noscript> |
8 | </form> |
32. Show Category Icons
Pictures make a site more lively which is a given which is why blogger might want to associate pictures with their category. This plugin lets you associate a specific icon of your choice to a designated category. You can use this plugin to list categories by icon with or without names, and much more.
Download this Plugin
33. Display the most Recent Post from a Specific Category
Did you see sites with a magazine style theme who are displaying posts from a specific category. Sometimes only the most recent post. Well you can do this too easily.01 | <?php |
02 | query_posts('showposts=1&cat=3'); |
03 | while(have_posts()) : the_post(); |
04 | ?> |
05 | <ul> |
06 | <li><h3><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h3> |
07 |
08 | <ul><li><?php the_content(); ?></li> |
09 | </ul> |
10 | </li> |
11 | </ul> |
12 | <?php endwhile; ?> |
34. Future Post Calendar
This plugin adds a simple month-by-month calendar that shows all the months you have future posts for (and the current month no matter what), it highlights the days you have posts for, and as an added bonus if you click a day the Post Timestamp boxes change to that day, month and year.
35. Modify Excerpt Length and More Tags
WordPress lets you display Excerpts, but up until version 2.9 you could not control the excerpt length. With the following code, you can increase the length from default 55 words to as many words as you like. Open your functions.php file and add the follwowing codes in there:01 | // Changing excerpt length |
02 | function new_excerpt_length($length) { |
03 | return 100; |
04 | } |
05 | add_filter('excerpt_length', 'new_excerpt_length'); |
06 |
07 | // Changing excerpt more |
08 | function new_excerpt_more($more) { |
09 | return '…'; |
10 | } |
11 | add_filter('excerpt_more', 'new_excerpt_more'); |
36. Display Author’s Twitter and Facebook Information on their Profile Page
WordPress has fields for fields for author contacts, but it has not been updated in ages. So by default you do not have an ability to add author’s twitter or facebook. With this hack you can add this information on their profile page.First open your functions.php and paste the following code:
01 | <?php |
02 | function my_new_contactmethods( $contactmethods ) { |
03 | // Add Twitter |
04 | $contactmethods['twitter'] = 'Twitter'; |
05 | //add Facebook |
06 | $contactmethods['facebook'] = 'Facebook'; |
07 |
08 | return $contactmethods; |
09 | } |
10 | add_filter('user_contactmethods','my_new_contactmethods',10,1); |
11 | ?> |
1 | <?php echo $curauth->twitter; ?> |
37. Create a Contributors Page that lists Author with Avatars and Other Details

Do you run a multi-author blog? Do you want to create a content-rich contributors page. This tutorial is just for you.
38. Display Twitter Avatars in Comments
You probably have seen many sites using gravatars in comments because that is built-in. But there are some sites that are using twitter avatars, and if you are wondering how they are doing it then this trick will help you.
Download the Plugin and follow this article for the instructions.
39. Create a Business Directory using WordPress

This plugin lets you create a business/web directory which allows users to submit their links or other information.
40. Create a SIMILE Timeline using WordPress

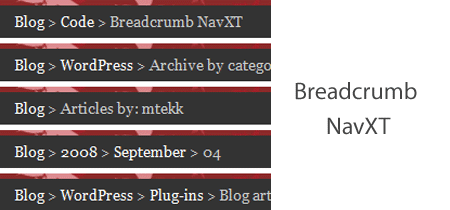
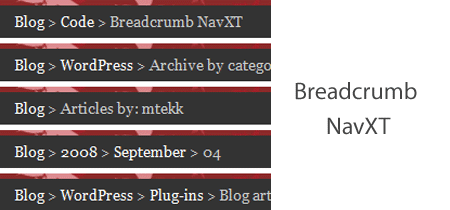
41. Display Breadcrumb Navigation in WordPress
Have you seen sites that have a breadcrumb like ebay? Did you want to do it on your site? If you do then this plugin is just right for you. It has plenty of SEO advantage and it is extremely helpful to users.
42. Create Your Own Facebook Application for Your WordPress Site

Did you ever want to utilize the power of Facebook by creating your own Application? Well WordPress lets you create an application for your blog. Follow this tutorial and utilize the power of facebook.
43. Display Most Recent Comments with Gravatars
Have you seen sites that display most recent comments in their sidebar with user gravatars. Well this can be done easily with these codes. Simply paste the following code anywhere you want to display the most recent comments.01 | <?php |
02 | $query = "SELECT * from $wpdb->comments WHERE comment_approved= '1' |
03 | ORDER BY comment_date DESC LIMIT 0 ,5"; |
04 | $comments = $wpdb->get_results($query); |
05 |
06 | if ($comments) { |
07 | echo '<ul>'; |
08 | foreach ($comments as $comment) { |
09 | $url = '<a href="'. get_permalink($comment->comment_post_ID).'#comment-'.$comment->comment_ID .'" title="'.$comment->comment_author .' | '.get_the_title($comment->comment_post_ID).'">'; |
10 | echo '<li>'; |
11 | echo '<div class="img">'; |
12 | echo $url; |
13 | echo get_avatar( $comment->comment_author_email, $img_w); |
14 | echo '</a></div>'; |
15 |
16 | echo '<div class="txt">Par: '; |
17 | echo $url; |
18 | echo $comment->comment_author; |
19 | echo '</a></div>'; |
20 | echo '</li>'; |
21 | } |
22 | echo '</ul>'; |
23 | } |
24 | ?> |
Source: WPRecipes
44. Greet Each User with Appropriate Message

If you like to read blogs, then you must have seen this on at least one blog. You can select to display a specific message to different users depending on the source they arrived at your blog. So for example, if someone comes to your blog via twitter, this plugin will show them a different text.
Download this Plugin: WP Greet Box
45. Display Different Social Media Submit Buttons
Many if not all blogs has some type of social media integration on their site. Most sites though have different social media sites button on their single pages, so they can get more votes. There are many plugins that can add this feature in your WordPress Blog. But this can also be done manually. Anyone who is curious should use this social media theme guide as a reference.46. Digg/Bury Blog Comments

Did you ever wish that there was some type of voting system on your blog comments. Well this plugin has just what you want. It allows users to vote up or vote down the comment.
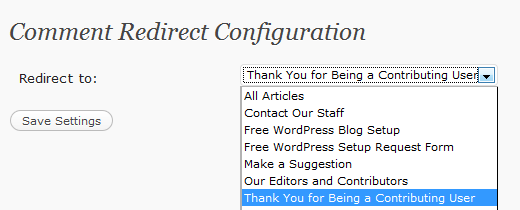
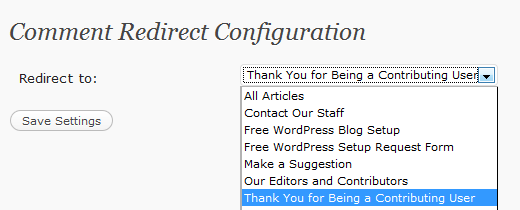
47. Redirect Your User’s Attention
Have you been to a WordPress site where you make your first comment and you are redirected to another page? If not, then you are at one right now. We redirect our first commentators to a Thank You Page. But this Plugin can be used for the sake of advertisement also if you want your users to know about your new product. Simply Download a plugin called Comment Redirect.
48. Add Twitter ID Field in WordPress Comment Form

Many top sites including Mashable and Techcrunch are doing this. They have an additional twitter field in their comment forms. So users can put their twitter profile if they want to. This can be done in 5 easy steps if you follow the tutorial by clicking on the hack title.
49. Display Guest Author’s Name via Custom Field
Many Blogs are now having guest posts on their site. Some of these guest authors are one-time only authors, so there is no point in creating a separate profile for them just so you can display their name in the post. The smarter way to do this is by using the following code.Open you single.php, or page.php in your template and add the following code where you display the author name:
1 | <?php $author = get_post_meta($post->ID, "guest-author", true); |
2 | if ($author != "") { |
3 | echo $author; |
4 | } else { |
5 | the_author(); |
6 | } ?> |
Note: You might have to remove the original the_author function before you place this.
Source: WPRecipes
50. Display Most Recent Tweet in WordPress
Twitter is getting very famous among bloggers. Many bloggers are now displaying their most recent tweet on their blog. If you want to display your most recent tweet on your blog simply place this code where you want to display it in your WordPress theme.01 | <?php |
02 | $username = "TwitterUsername"; // Your twitter username. |
03 | $prefix = ""; // Prefix – some text you want displayed before your latest tweet. |
04 | $suffix = ""; // Suffix – some text you want display after your latest tweet. |
05 | $feed = "http://search.twitter.com/search.atom?q=from:" . $username . "&rpp=1"; |
06 |
07 | function parse_feed($feed) { |
08 | $stepOne = explode("<content type=\"html\">", $feed); |
09 | $stepTwo = explode("</content>", $stepOne[1]); |
10 | $tweet = $stepTwo[0]; |
11 | $tweet = str_replace("<", "<", $tweet); |
12 | $tweet = str_replace(">", ">", $tweet); |
13 | return $tweet; |
14 | } |
15 |
16 | $twitterFeed = file_get_contents($feed); |
17 | echo stripslashes($prefix) . parse_feed($twitterFeed) . stripslashes($suffix); |
18 | ?> |
Make sure to change the username in the first line.
51. Improve Your WordPress SEO
This is a detailed guide that will help you improve your WordPress SEO. We compiled it a while back and it has received many positive reviews from users.52. Add Email This Article Option to Your WordPress Posts
Have you seen a site that gives you an option to email the article to your friend. If you have read a newspaper online, then you have. WordPress has a similar feature for the posts. You can add it by simply enabling a plugin called Email This.
Once you have installed and updated the settings to your desire, simiply add this code in your single.php inside the loop.
1 | <?php if(function_exists('wp_email')) { email_link(); } ?> |
53. Create a Resourceful 404 Page Design

The above tutorial lists some of the elements that you should have in a 404 page design.
54. Improve Typography in WordPress
Have you ever wished that you can have rounded quotes, show elipses, your hyphens don’t get mixed up, well this is your lucky day because it can be done with a plugin called WP-Typography.
55. Create a jQuery Carousel in WordPress

A great tutorial that shows you how to display your WordPress posts in a Carousel.
We hoped that you enjoyed this long and resourceful article. If you like it please retweet, and share it with your friends on Facebook.
